Css Positioning Cheat Sheet
ADVERTISEMENT
CSS Positioning Cheat Sheet
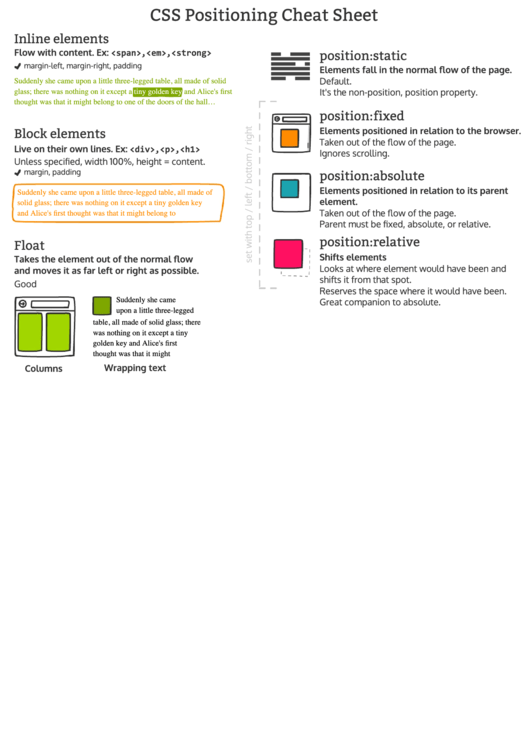
Inline elements
Flow with content. Ex: <span>,<em>,<strong>
position:static
99
9999
99999999
margin-left, margin-right, padding
99999
9
Elements fall in the normal flow of the page.
99999999
99999999
999
999
Default.
Suddenly she came upon a little three-legged table, all made of solid
It's the non-position, position property.
glass; there was nothing on it except a tiny golden key and Alice's first
tiny golden key
thought was that it might belong to one of the doors of the hall…
position:fixed
Elements positioned in relation to the browser.
Block elements
Taken out of the flow of the page.
Live on their own lines. Ex: <div>,<p>,<h1>
Ignores scrolling.
Unless specified, width 100%, height = content.
margin, padding
position:absolute
Elements positioned in relation to its parent
Suddenly she came upon a little three-legged table, all made of
element.
solid glass; there was nothing on it except a tiny golden key
Taken out of the flow of the page.
and Alice's first thought was that it might belong to one...
Parent must be fixed, absolute, or relative.
position:relative
Float
Shifts elements
Takes the element out of the normal flow
Looks at where element would have been and
and moves it as far left or right as possible.
shifts it from that spot.
Good for...
Reserves the space where it would have been.
Great companion to absolute.
Suddenly she came
upon a little three-legged
table, all made of solid glass; there
was nothing on it except a tiny
golden key and Alice's first
thought was that it might belong...
Wrapping text
Columns
ADVERTISEMENT
0 votes
Related Articles
Related forms
Related Categories
Parent category: Education
 1
1