Css Cheat Sheet
ADVERTISEMENT
Boxes
Paging
css
margin
*
size
margin-top
marks
margin-right
page-break-before
margin-bottom
page-break-after
margin-left
page-break-inside
page
padding
*
orphans
padding-top
widows
padding-right
padding-bottom
/* Comment */
Color / Background
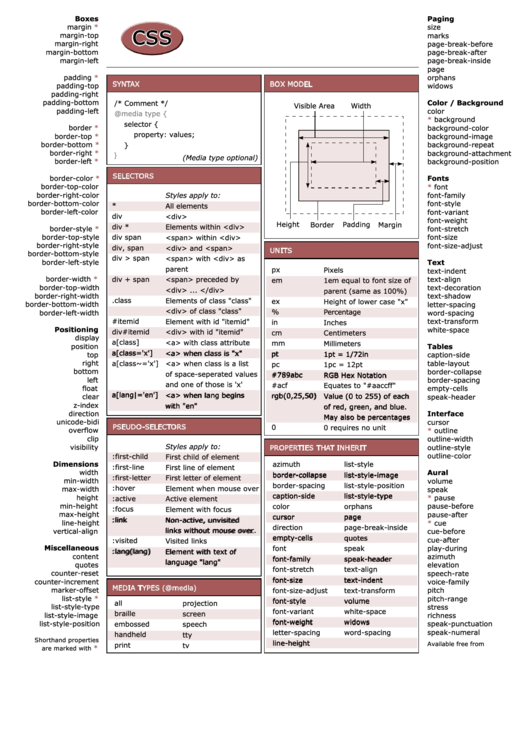
Visible Area
Width
padding-left
color
@media type {
*
background
selector {
border
*
background-color
property: values;
border-top
*
background-image
border-bottom
*
background-repeat
}
border-right
*
background-attachment
}
(Media type optional)
border-left
*
background-position
border-color
*
Fonts
border-top-color
*
font
border-right-color
font-family
Styles apply to:
border-bottom-color
font-style
*
All elements
border-left-color
font-variant
div
<div>
font-weight
Height
Border
Padding
Margin
div *
Elements within <div>
border-style
*
font-stretch
border-top-style
div span
<span> within <div>
font-size
border-right-style
font-size-adjust
div, span
<div> and <span>
border-bottom-style
div > span
<span> with <div> as
border-left-style
Text
parent
px
Pixels
text-indent
border-width
*
div + span
<span> preceded by
text-align
em
1em equal to font size of
border-top-width
text-decoration
<div> ... </div>
parent (same as 100%)
border-right-width
text-shadow
.class
Elements of class "class"
ex
Height of lower case "x"
border-bottom-width
letter-spacing
div.class
<div> of class "class"
%
Percentage
border-left-width
word-spacing
#itemid
text-transform
Element with id "itemid"
in
Inches
Positioning
white-space
div#itemid
<div> with id "itemid"
cm
Centimeters
display
a[class]
<a> with class attribute
mm
Millimeters
position
Tables
a[class='x']
<a> when class is "x"
pt
1pt = 1/72in
top
caption-side
right
a[class~='x']
table-layout
<a> when class is a list
pc
1pc = 12pt
bottom
border-collapse
of space-seperated values
#789abc
RGB Hex Notation
left
border-spacing
and one of those is 'x'
#acf
Equates to "#aaccff"
float
empty-cells
a[lang|='en']
<a> when lang begins
rgb(0,25,50)
Value (0 to 255) of each
clear
speak-header
z-index
with "en"
of red, green, and blue.
direction
Interface
May also be percentages
unicode-bidi
cursor
0
0 requires no unit
overflow
*
outline
clip
outline-width
Styles apply to:
visibility
outline-style
outline-color
:first-child
First child of element
Dimensions
azimuth
list-style
:first-line
First line of element
width
Aural
border-collapse
list-style-image
:first-letter
First letter of element
min-width
volume
border-spacing
list-style-position
:hover
Element when mouse over
max-width
speak
caption-side
list-style-type
height
*
pause
:active
Active element
min-height
pause-before
color
orphans
:focus
Element with focus
max-height
pause-after
cursor
page
:link
Non-active, unvisited
line-height
*
cue
direction
page-break-inside
links without mouse over.
vertical-align
cue-before
empty-cells
quotes
cue-after
:visited
Visited links
Miscellaneous
font
speak
play-during
:lang(lang)
Element with text of
content
azimuth
font-family
speak-header
language "lang"
quotes
elevation
font-stretch
text-align
counter-reset
speech-rate
font-size
text-indent
counter-increment
voice-family
marker-offset
font-size-adjust
text-transform
pitch
list-style
*
pitch-range
font-style
volume
all
projection
list-style-type
stress
font-variant
white-space
braille
screen
list-style-image
richness
font-weight
widows
list-style-position
embossed
speak-punctuation
speech
letter-spacing
word-spacing
speak-numeral
handheld
tty
Shorthand properties
line-height
Available free from
print
tv
*
are marked with
ADVERTISEMENT
0 votes
Related Articles
Related forms
Related Categories
Parent category: Education
 1
1








